Table of Contents
Hi, In this article, Let’s discuss Quick Alert package in Flutter with examples.
What is a Quick Alert Package?
With QuickAlert, you can display animated alert dialogs such as success, error, warning, confirm, loading or even a custom dialog.

What are the key features of a Quick Alert Package?
- Easy to use
- Predefined Beautiful Alert Styles
- Predefined Title & Actions
- .Super Customizable
- Change Animation
- Set Overlay Tap to Dismiss
- Set Autoclose
Implementation
First, you have to add the library as a dependency to your project.
dependencies:
QuickAlert: <latest version>Then, Import it into your dart code, you can use.
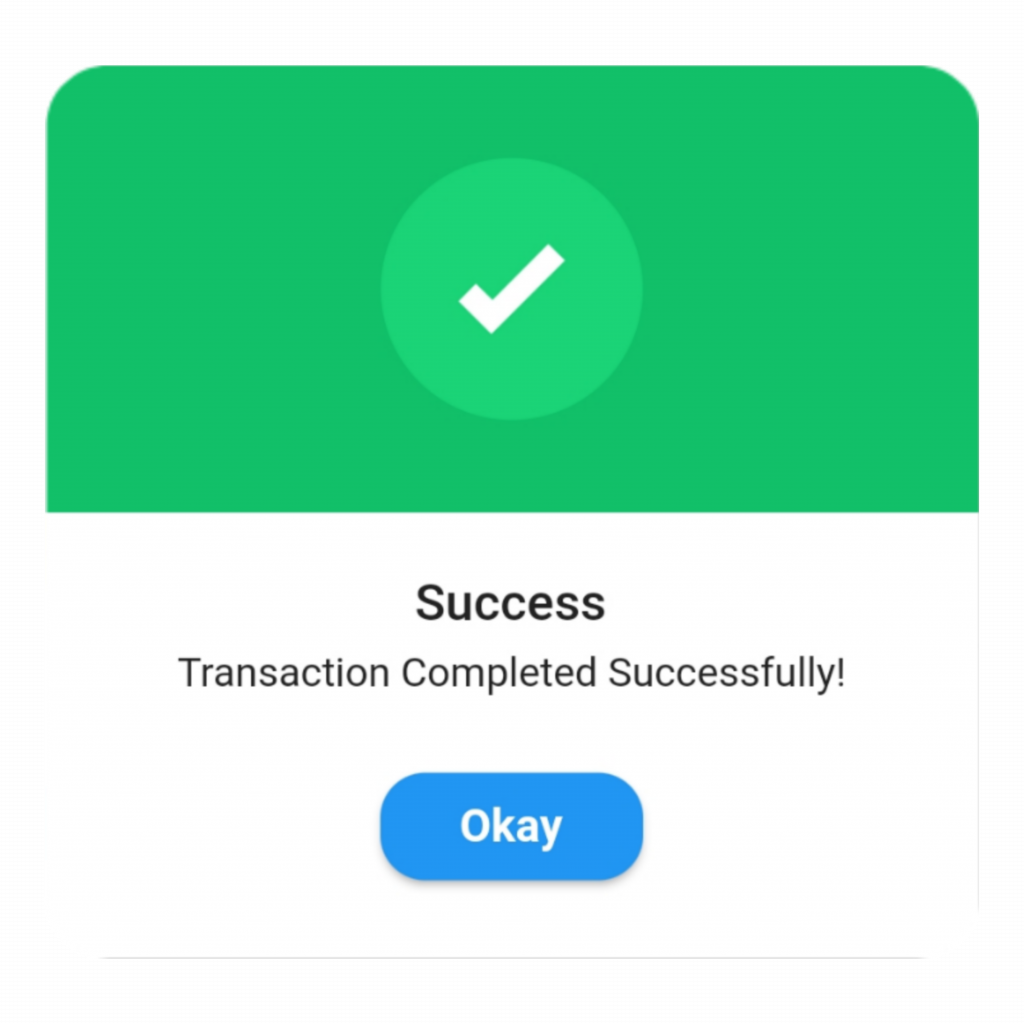
import 'package:quickalert/quickalert.dart';Success alert dialog
QuickAlert.show(
context: context,
type: QuickAlertType.success,
text: 'Transaction Completed Successfully!',
);
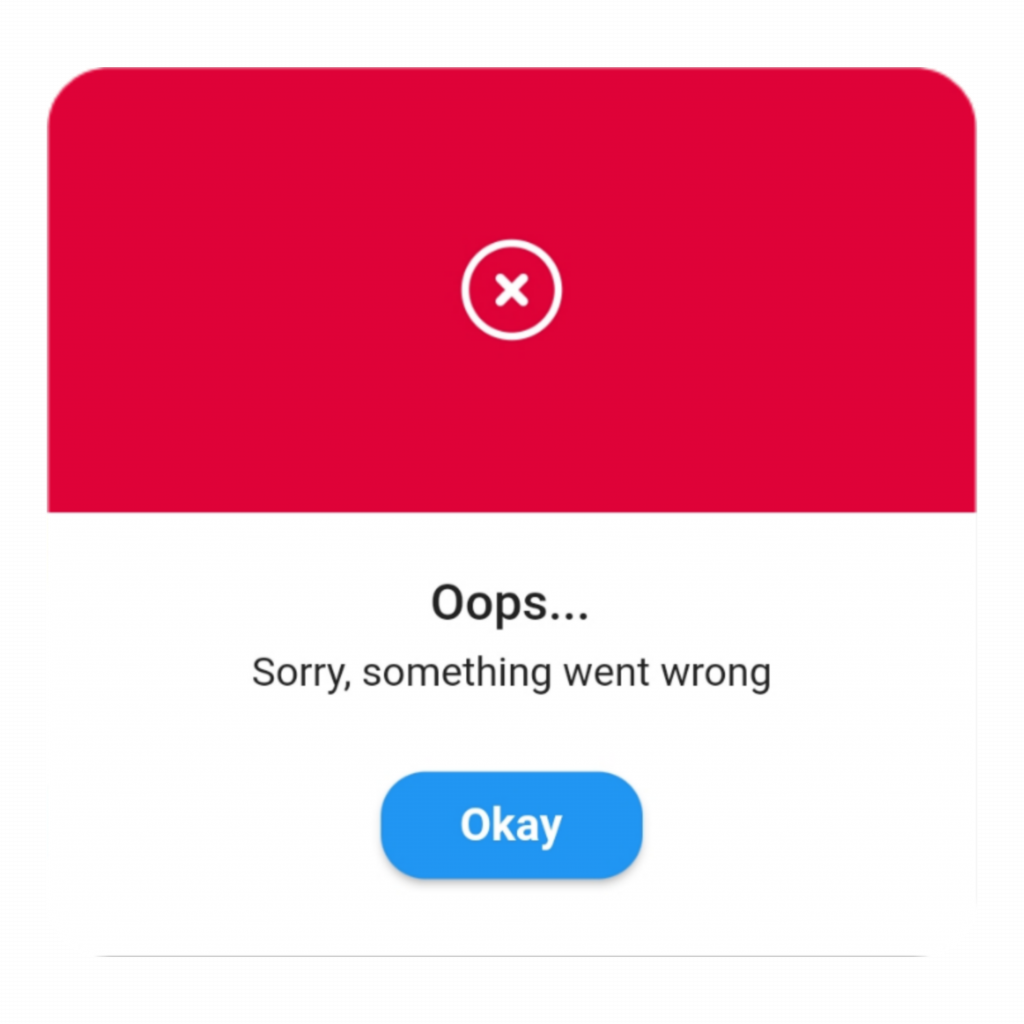
Error alert dialog
QuickAlert.show(
context: context,
type: QuickAlertType.error,
title: 'Oops...',
text: 'Sorry, something went wrong',
);
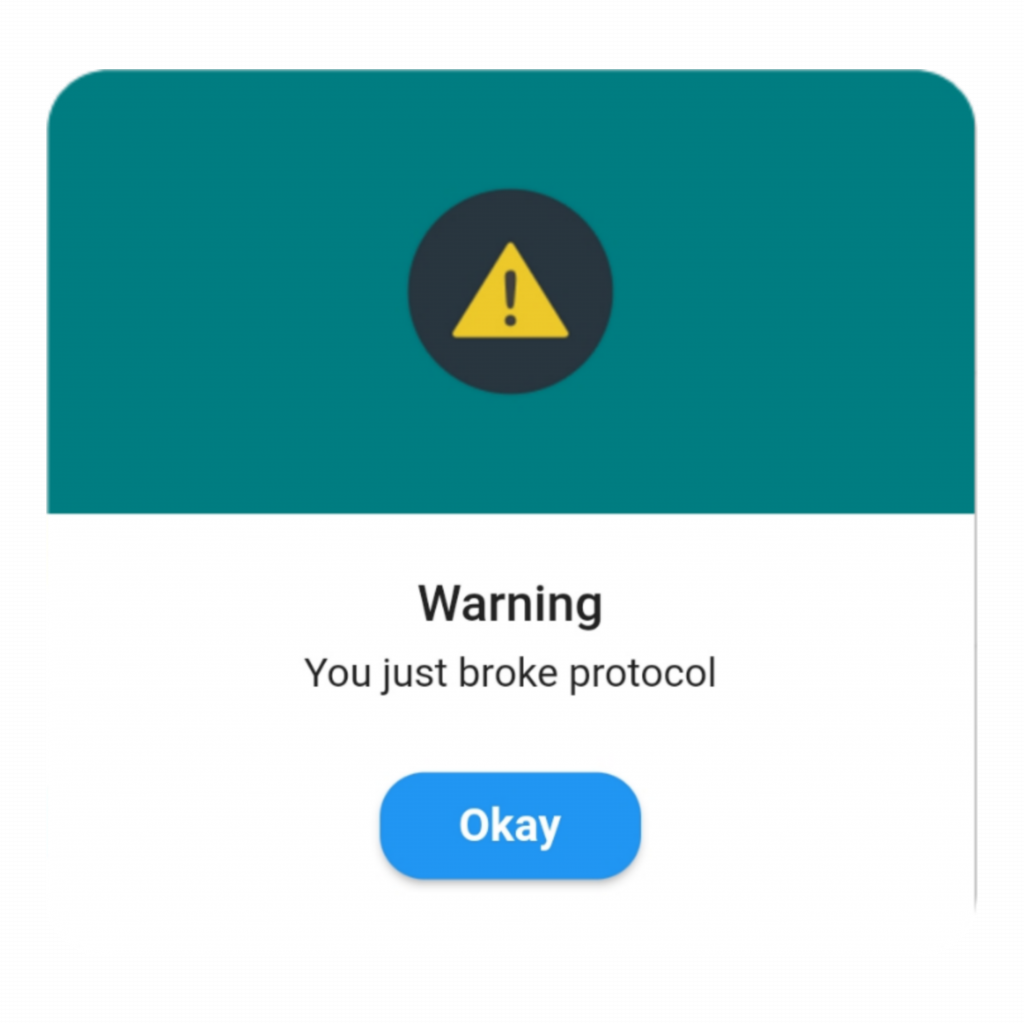
Warning alert dialog
QuickAlert.show(
context: context,
type: QuickAlertType.warning,
text: 'You just broke protocol',
);
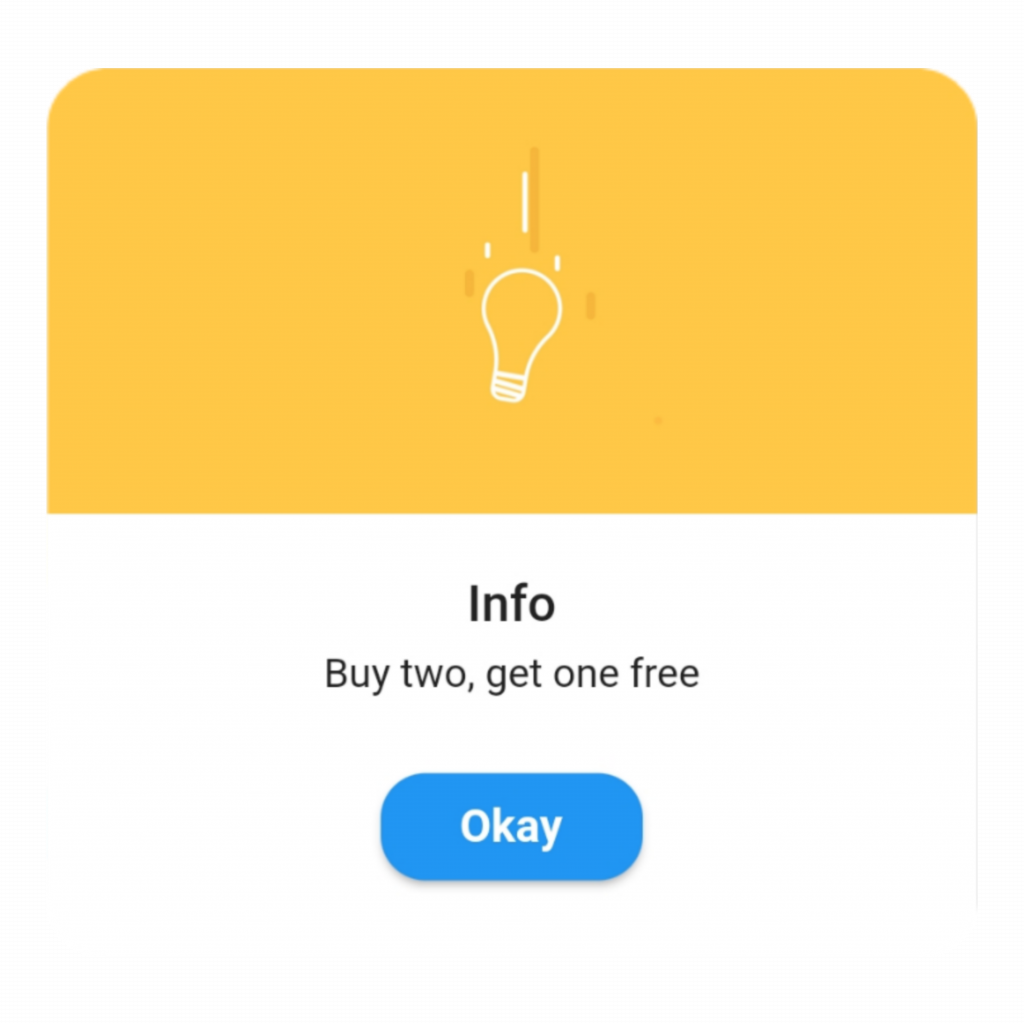
Info alert dialog
QuickAlert.show(
context: context,
type: QuickAlertType.info,
text: 'Buy two, get one free',
);
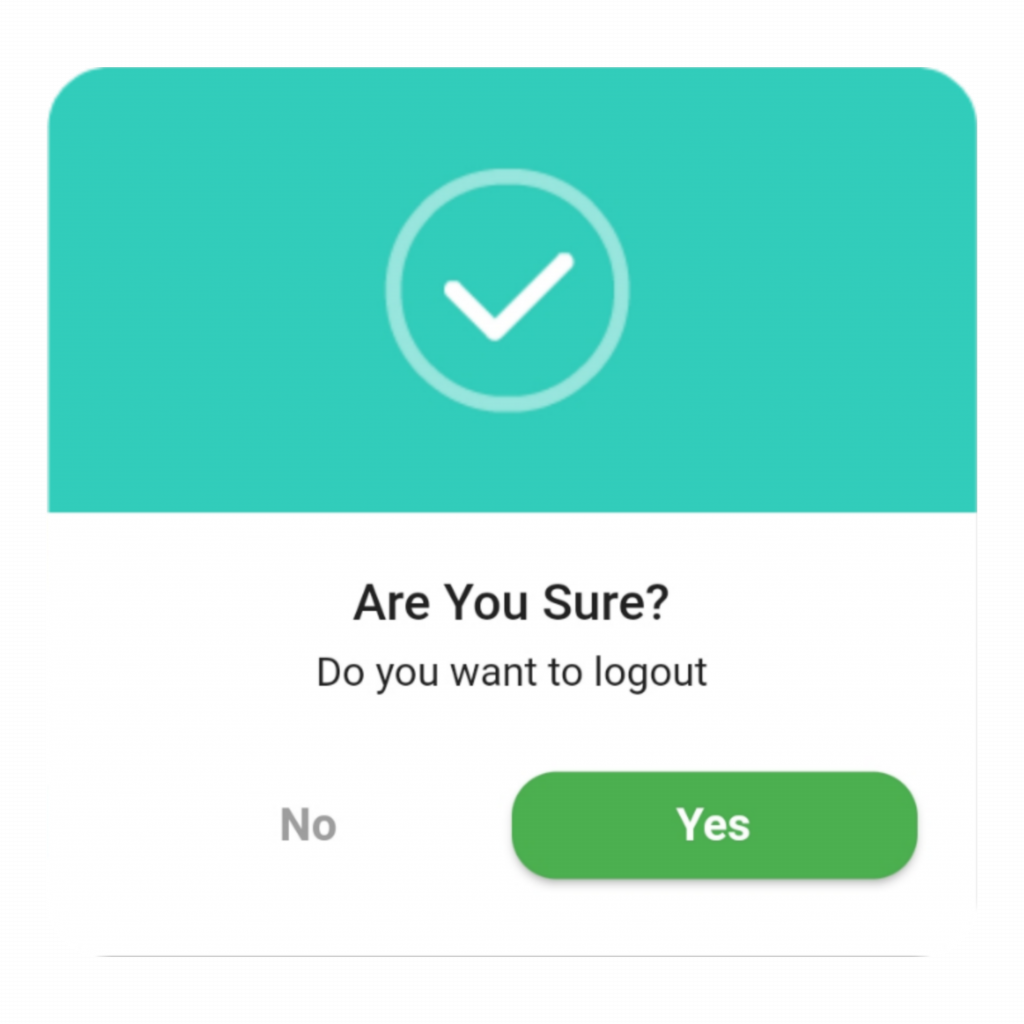
Confirm alert dialog
QuickAlert.show(
context: context,
type: QuickAlertType.confirm,
text: 'Do you want to logout',
confirmBtnText: 'Yes',
cancelBtnText: 'No',
confirmBtnColor: Colors.green,
);
Loading alert dialog
QuickAlert.show(
context: context,
type: QuickAlertType.loading,
title: 'Loading',
text: 'Fetching your data',
);
Full Souce Code
import 'package:flutter/material.dart';
import 'package:quickalert/quickalert.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'QuickAlert Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
final successAlert = buildButton(
onTap: () {
QuickAlert.show(
context: context,
type: QuickAlertType.success,
text: 'Transaction Completed Successfully!',
autoCloseDuration: const Duration(seconds: 2),
);
},
title: 'Success',
text: 'Transaction Completed Successfully!',
leadingImage: 'assets/success.gif',
);
final errorAlert = buildButton(
onTap: () {
QuickAlert.show(
context: context,
type: QuickAlertType.error,
title: 'Oops...',
text: 'Sorry, something went wrong',
backgroundColor: Colors.black,
titleColor: Colors.white,
textColor: Colors.white,
);
},
title: 'Error',
text: 'Sorry, something went wrong',
leadingImage: 'assets/error.gif',
);
final warningAlert = buildButton(
onTap: () {
QuickAlert.show(
context: context,
type: QuickAlertType.warning,
text: 'You just broke protocol',
);
},
title: 'Warning',
text: 'You just broke protocol',
leadingImage: 'assets/warning.gif',
);
final infoAlert = buildButton(
onTap: () {
QuickAlert.show(
context: context,
type: QuickAlertType.info,
text: 'Buy two, get one free',
);
},
title: 'Info',
text: 'Buy two, get one free',
leadingImage: 'assets/info.gif',
);
final confirmAlert = buildButton(
onTap: () {
QuickAlert.show(
context: context,
type: QuickAlertType.confirm,
text: 'Do you want to logout',
confirmBtnText: 'Yes',
cancelBtnText: 'No',
confirmBtnColor: Colors.white,
backgroundColor: Colors.black,
confirmBtnTextStyle: const TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
),
barrierColor: Colors.white,
titleColor: Colors.white,
textColor: Colors.white,
);
},
title: 'Confirm',
text: 'Do you want to logout',
leadingImage: 'assets/confirm.gif',
);
final loadingAlert = buildButton(
onTap: () {
QuickAlert.show(
context: context,
type: QuickAlertType.loading,
title: 'Loading',
text: 'Fetching your data',
);
},
title: 'Loading',
text: 'Fetching your data',
leadingImage: 'assets/loading.gif',
);
final customAlert = buildButton(
onTap: () {
var message = '';
QuickAlert.show(
context: context,
type: QuickAlertType.custom,
barrierDismissible: true,
confirmBtnText: 'Save',
customAsset: 'assets/custom.gif',
widget: TextFormField(
decoration: const InputDecoration(
alignLabelWithHint: true,
hintText: 'Enter Phone Number',
prefixIcon: Icon(
Icons.phone_outlined,
),
),
textInputAction: TextInputAction.next,
keyboardType: TextInputType.phone,
onChanged: (value) => message = value,
),
onConfirmBtnTap: () async {
if (message.length < 5) {
await QuickAlert.show(
context: context,
type: QuickAlertType.error,
text: 'Please input something',
);
return;
}
Navigator.pop(context);
await Future.delayed(const Duration(milliseconds: 1000));
await QuickAlert.show(
context: context,
type: QuickAlertType.success,
text: "Phone number '$message' has been saved!.",
);
},
);
},
title: 'Custom',
text: 'Custom Widget Alert',
leadingImage: 'assets/custom.gif',
);
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
elevation: 1,
centerTitle: true,
backgroundColor: Colors.white,
title: Text(
"QuickAlert Demo",
style: Theme.of(context).textTheme.titleMedium,
),
),
body: ListView(
children: [
const SizedBox(height: 20),
successAlert,
const SizedBox(height: 20),
errorAlert,
const SizedBox(height: 20),
warningAlert,
const SizedBox(height: 20),
infoAlert,
const SizedBox(height: 20),
confirmAlert,
const SizedBox(height: 20),
loadingAlert,
const SizedBox(height: 20),
customAlert,
const SizedBox(height: 20),
],
),
);
}
Card buildButton({
required onTap,
required title,
required text,
required leadingImage,
}) {
return Card(
shape: const StadiumBorder(),
margin: const EdgeInsets.symmetric(
horizontal: 20,
),
clipBehavior: Clip.antiAlias,
elevation: 1,
child: ListTile(
onTap: onTap,
leading: CircleAvatar(
backgroundImage: AssetImage(
leadingImage,
),
),
title: Text(title ?? ""),
subtitle: Text(text ?? ""),
trailing: const Icon(
Icons.keyboard_arrow_right_rounded,
),
),
);
}
}